================== 更新【2018-09-10】–- Start ==================
添加阅读排行榜
基于 leancloud 的数据实现在本站文章的阅读排行榜。
Top 页面添加
cd 进入博客根目录,输入 hexo n page top,将会在 source 生成 top 目录,编辑其中自动生成的 index.md 文件,将其中的代码替换如下:
1 | <div id="top"></div> |
并将其中的 leancloud_appid**、leancloud_appkey** 和 https://shenyuanluo.github.io 替换为自己对应的即可。
菜单显示设置
菜单显示
编辑主题配置文件
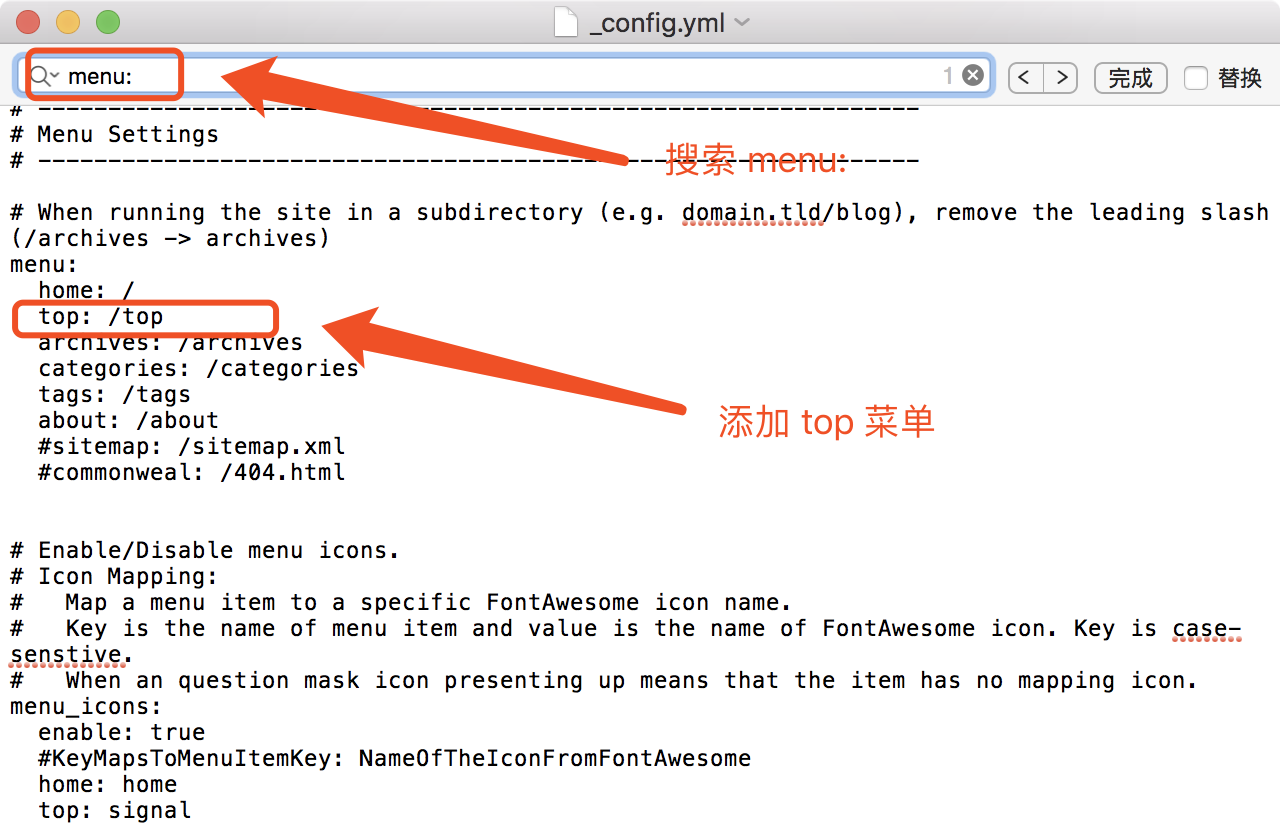
_config.yml,搜索menu:字段,添加 top 字段。

图标设置:
编辑主题配置文件
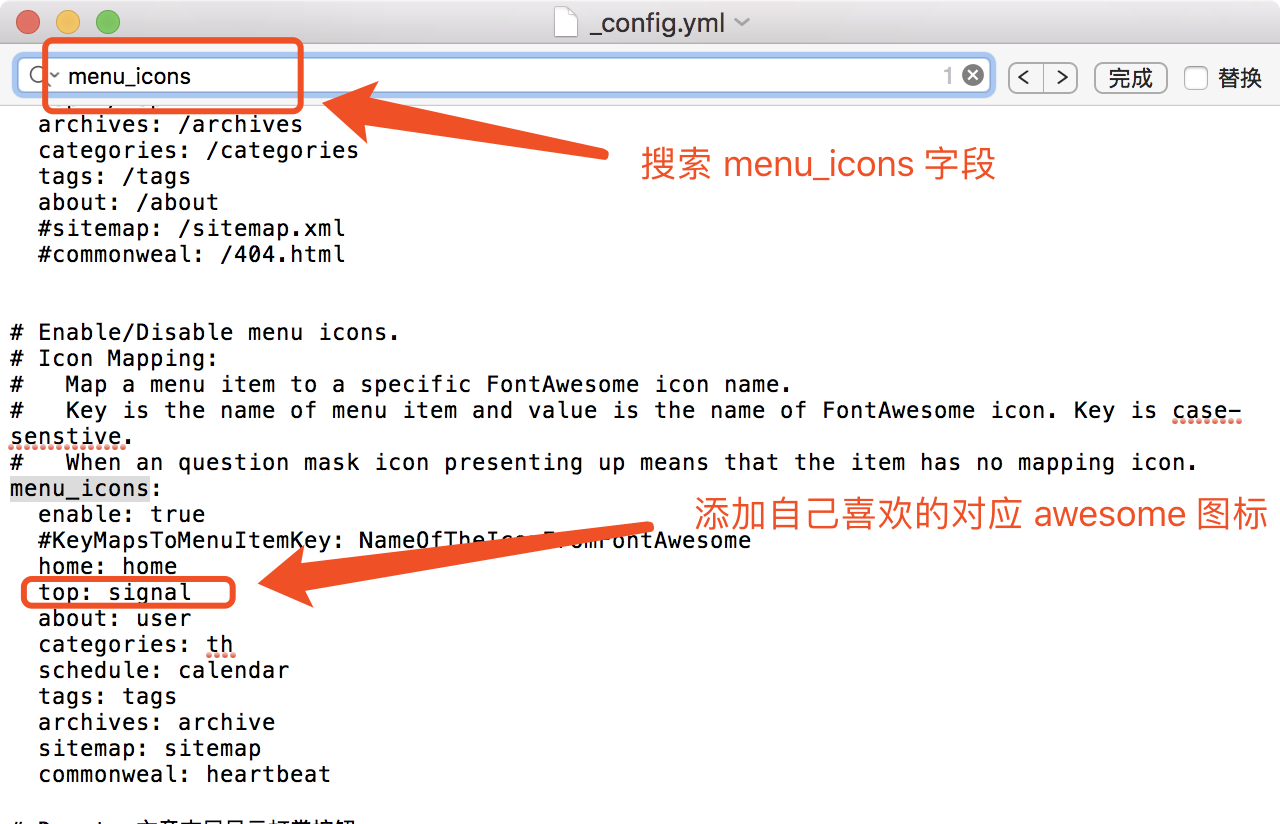
_config.yml,搜索menu_icons:字段,添加 top: signal。其中signal是对应的图标,可以自行到 Font Awesome 搜索自己喜欢的图标,并替换相应的名称即可。

语言适配
编辑hexo/theme/你的主题/languages/zh-Hans.yml 文件,添加
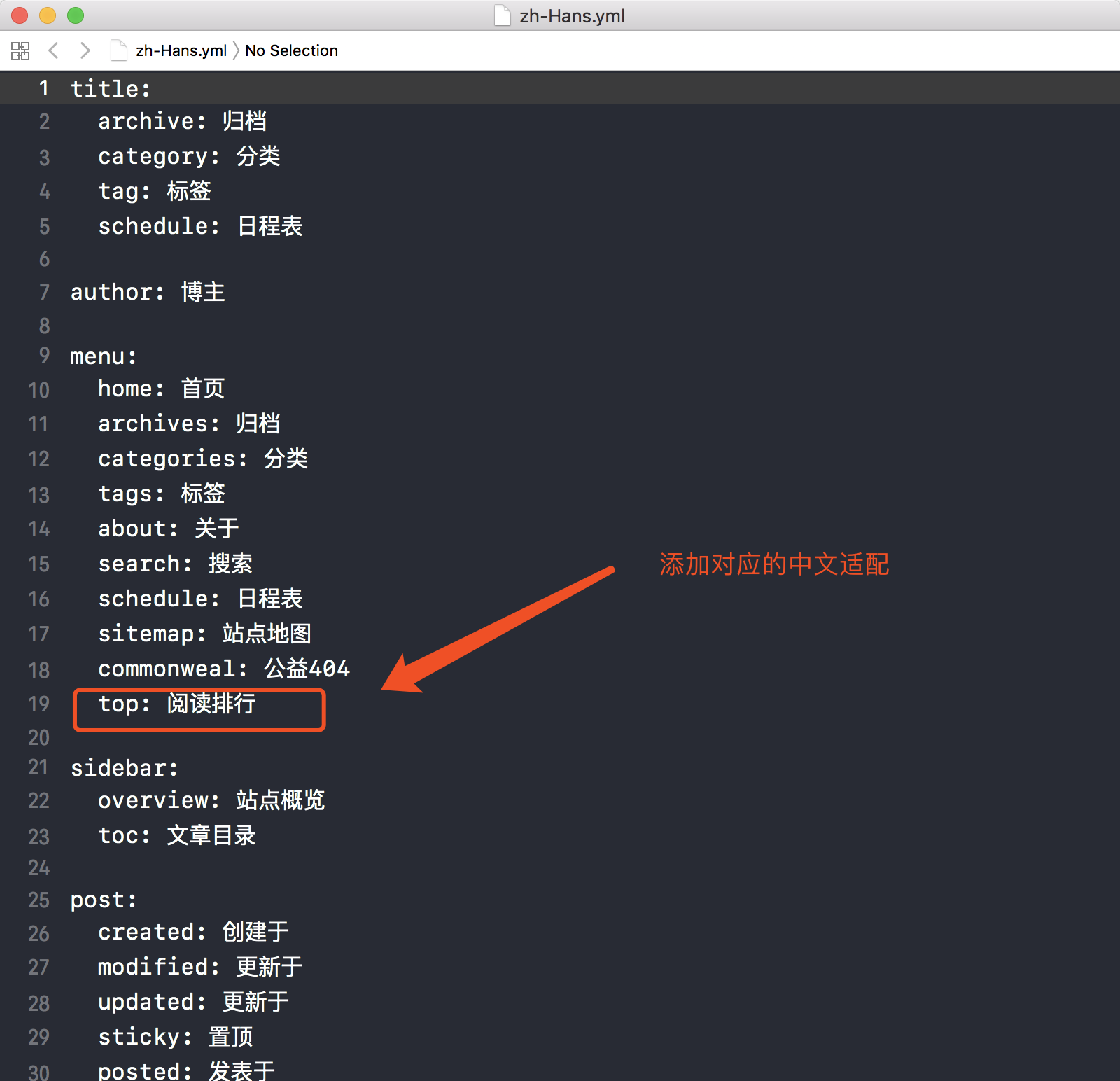
top对应的中文:
top:阅读排行

================== 更新【2018-09-10】–- End ==================
================== 更新【2017-11-19】– Start ==================
添加评论支持 —— LiveRe
继多说停用之后网易云跟帖也不可用了,只好另寻他径。
来必力(LiveRe)是一款比较好用的评论系统(关键是不用ICP备案),而且 NEXT主题新版中,就已经默认支持了,只需要添加相应的 UID 即可。
注册 LiveRe
- 进入LiveRe官网,注册账号。
- 安装 City版本(免费版,还有收费版:Premium),获取
UID - 进入:管理页面 -> 代码管理 -> 一般网站 代码中,
data-uid即为所需 UID。 - 编辑
Next主题配置文件_config.yml,搜索livere_uid字段,设置其值为刚刚注册安装 LiveRe 获得的 UID:
注意:如果开有其他的评论系统,需要在配置文件中关闭后,LiveRe才可生效。
================== 更新【2017-11-19】– End ==================
上一篇博文已经介绍一些常用的对 Hexo+Next 博客的基础设置。本文继续介绍 Hexo+Next 博客的一些进阶设置。
设置首页不显示全文(只显示预览)
编辑主题配置文件
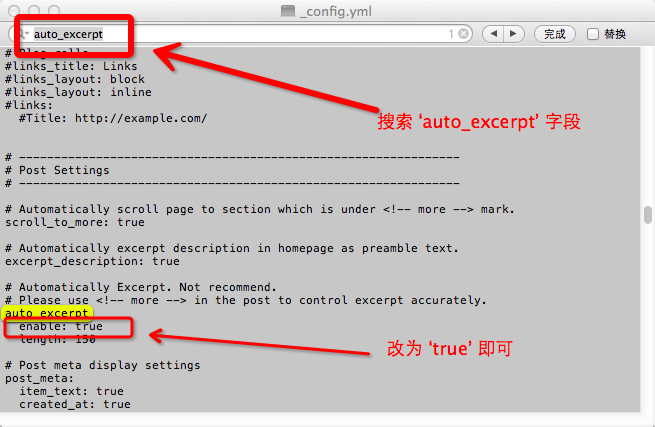
_config.yml,搜索auto_excerpt字段,设置enable的其值为true

文章末尾添加“本文结束”标记
在
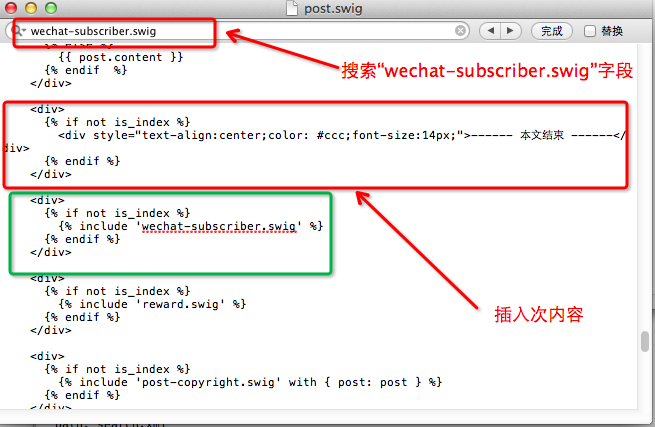
~/userName.github.io\themes\next\layout\_macro\post.swig文件中,搜索字段wechat-subscriber.swig,在其所属的div之前添加如下代码:1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">------ 本文结束 ------</div>
{% endif %}
</div>如图:

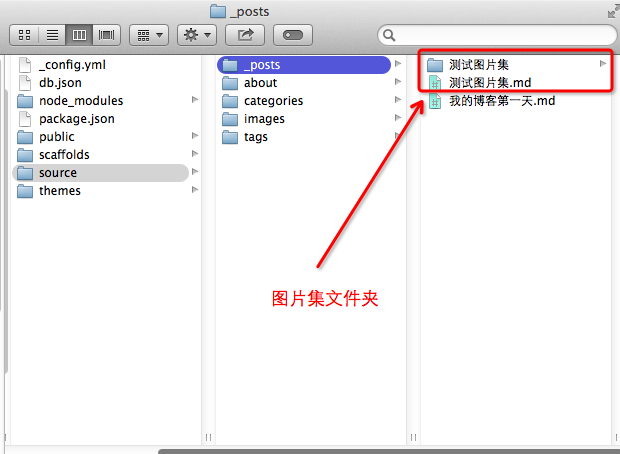
添加“图片集”
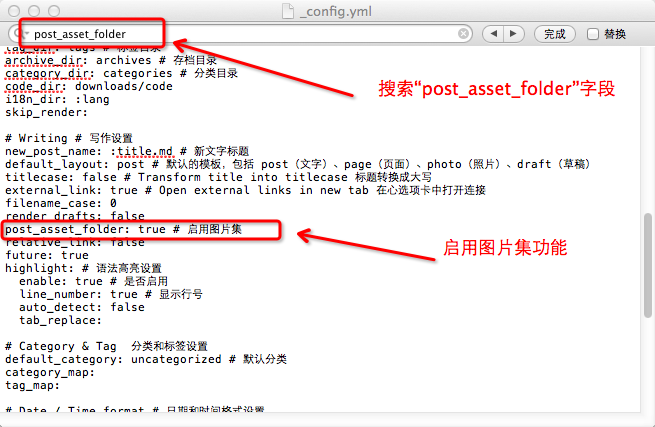
编辑站点配置文件
_config.yml,搜索post_asset_folder字段,设置其值为true
-
1
$ npm install hexo-asset-image --save
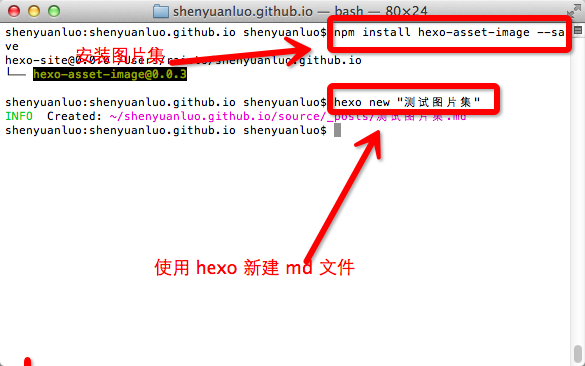
安装成功后,使用
hexo new "fileName"创建新的md文件,会在~/userName.github.io/source/_posts目录下创建同名的文件夹,在文件夹用于存放该文件用到的图片资源

只需在
md文件里使用就可以插入图片。其中[]里面不写文字则没有图片标题。
RSS 设置
什么是 RSS
RSS(Really Simple Syndication,简易信息聚合)是一种消息来源格式规范,用以聚合经常发布更新数据的网站,例如博客文章、新闻、音频或视频的网摘。简单地说就是“让自己关注的网站信息有更新时自动推送通知,而不用漫无目的地浏览网页去寻找关注的信息”。这样只要订阅了RSS,就不会错过自己喜欢的网站的更新了。
编辑主题配置文件
_config.yml,设定rss字段的值:
a. false:禁用 RSS,不在页面上显示 RSS 连接。
b. 留空:使用 Hexo 生成的 Feed 链接。 需要先安装 hexo-generator-feed 插件。
c. 具体的链接地址:适用于已经烧制过 Feed 的情形。安装
hexo-generator-feed1
$ npm install hexo-generator-feed --save
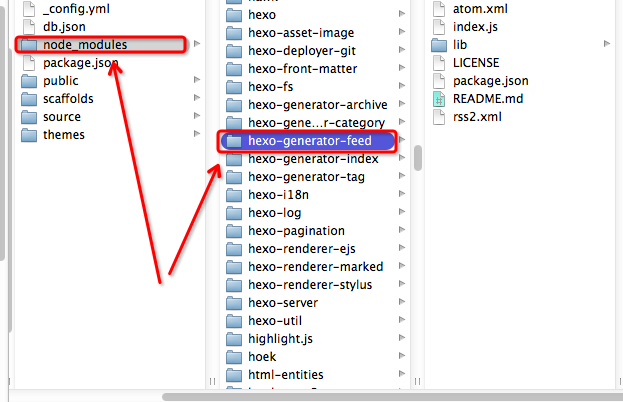
安装完之后,会在
~/userName.github.io/node_modules目录下生成hexo-generator-feed目录,如图:
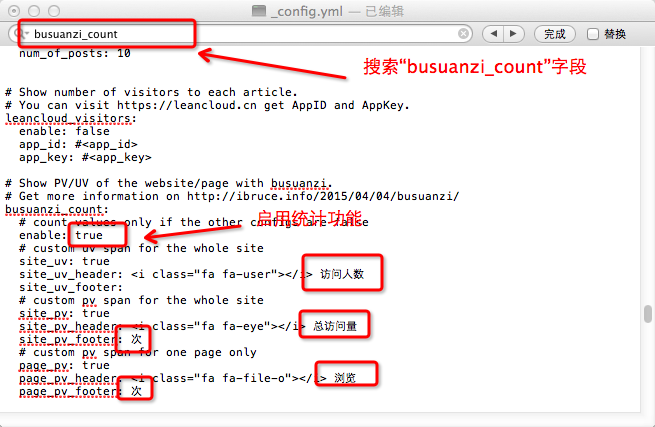
添加文章浏览次数、站点访问量
- 编辑主题配置文件
_config.yml,搜索busuanzi_count字段,修改相关内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i> 访问人数
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i> 总访问量
site_pv_footer: 次
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i> 浏览
page_pv_footer: 次
注意:所设置的功能,是启用不蒜子统计,仅限于文章页面显示阅读书,在首页不显示。

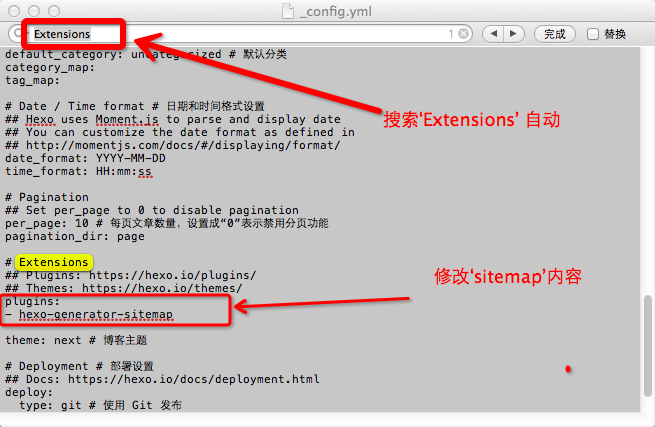
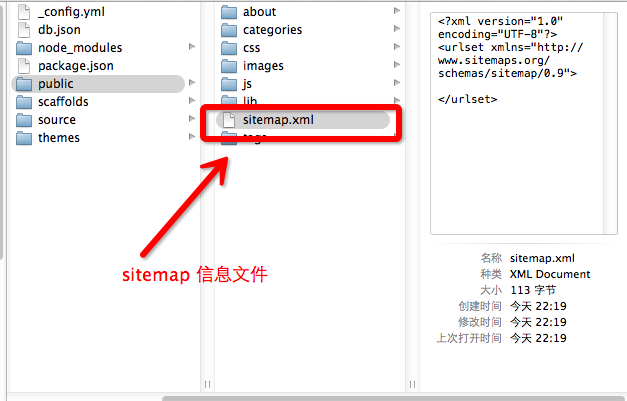
添加 sitemap
Sitemap 可方便管理员通知搜索引擎他们网站上有哪些可供抓取的网页,有助于让别人更好地通过搜索到自己的博客。
第一、安装:
1
$ npm install hexo-generator-sitemap --save
第二、配置:
编辑站点配置文件
_config.yml,搜索Extensions字段,修改相关内容如下:1
2
3# Extensions
plugins:
- hexo-generator-sitemap
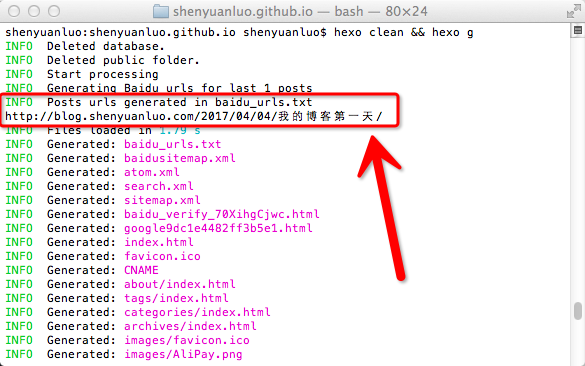
执行更新站点命令,就会在站点的
~/userName.github.io/public目录下生成一个sitemap.xml文件,这个文件就是站点地图,里面包含站点的网页地址。1
$ hexo clean && hexo g
如图:

绑定域名
购买绑定
在站点的
source目录~/userName.github.io/source下新建一个CNAME文件(无后缀名,注意大写)。1
2$ cd ~/userName.github.io/source
$ sudo vi CNAME然后编辑该文件,在首行添加网站域名
xxxx.com,注意前面没有http://,也没有www。执行更新站点命令:上传部署。
1
$ hexo clean && hexo d
域名解析:(以dnspod为例)
- 先添加一个
CNAME,主机记录写@,后面记录值写上userName.github.io。 - 再添加一个
CNAME,主机记录写www,后面记录值也是userName.github.io。 - 等十分钟左右,刷新浏览器,用你自己域名访问下试试
用是
CNAME别名记录,也有人使用A记录,后面的记录值是写github page里面的 IP 地址,但有时候IP地址会更改,导致最后解析不正确,所以还是推荐用CNAME别名记录要好些,不建议用IP。
添加评论
注册网易云跟帖。
获取网易云跟帖的
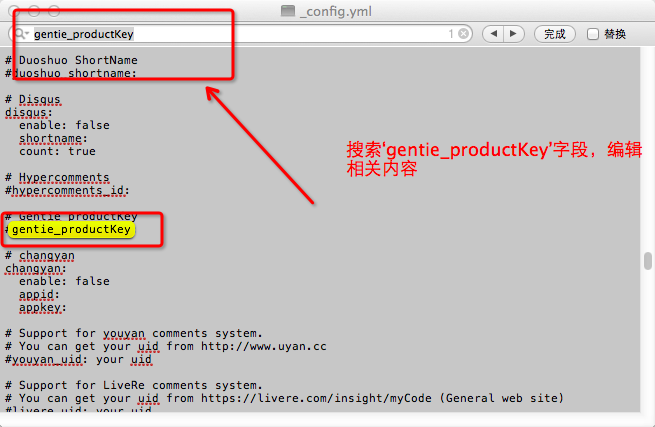
Product Key。编辑主题配置文件
_config.yml,搜索gentie_productKey字段,修改相关内容如下:1
gentie_productKey: #your-gentie-product-key
执行更新站点命令:
1
$ hexo clean && hexo g && hexo d
如图:

注意:在云跟帖管理后台设置的域名必须跟站点的域名一致(目前发现不支持
userName.github.io类域名。)
添加搜索引擎
添加Google搜索
登陆 Google账号,添加了站点验证。
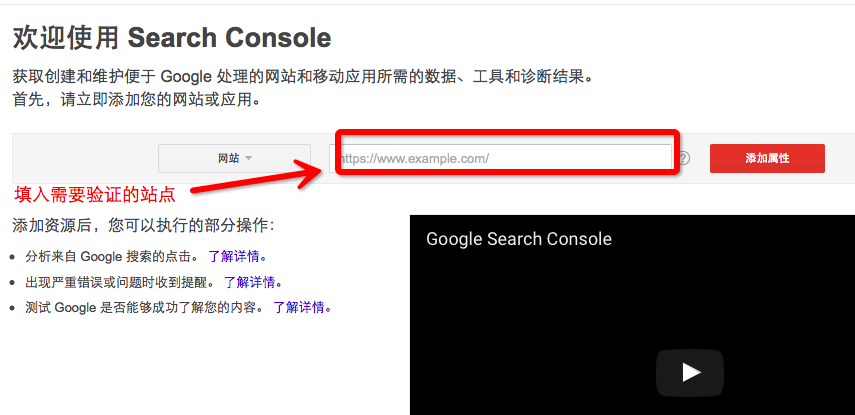
前往 Search Console 添加属性
https://www.example.com进行站定认证。
下载 HTML认证文件。
将该文件放在站点根目录的
source目录下。执行更新站点命令:
1
$ hexo g && hexo d
通过在浏览器中访问
https://www.example.com/yourHTMLFileName.html确认上传成功。点击
认证按钮进行认证。验证通过后,选择
站点,之后在抓取——站点地图中就能看到添加/测试站点地图。添加/测试站点地图。
注意:为避免
HTML验证文件在用命令hexo g && hexo d之后,网站根目录生成HTML验证文件被hexo和next主题加了自己的东西,导致验证不通过,在站点配置文件_config.yml下有一个skip_render,将验证文件填入即可保持原样跳过渲染,如:skip_render: google9dc1e4482ff3b5e1.html。
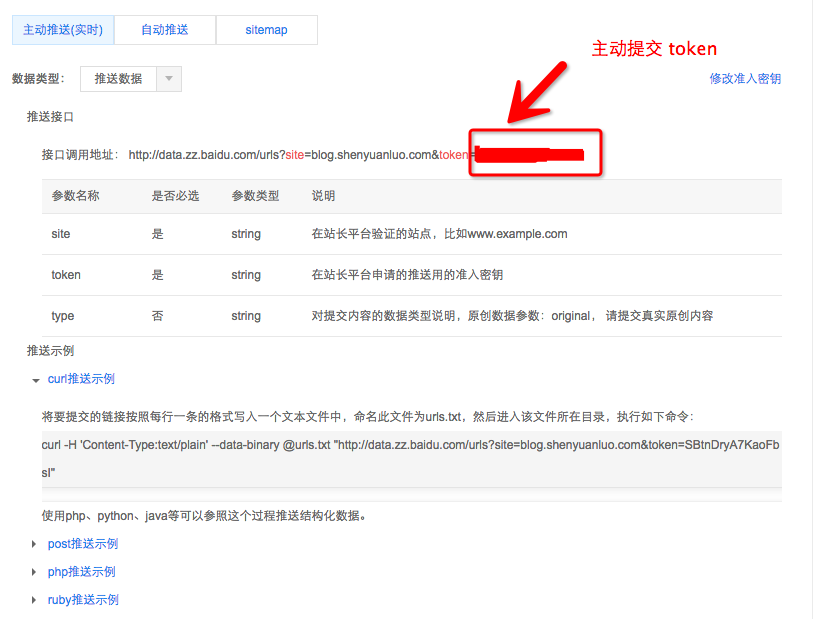
添加百度搜索:(自动提交)
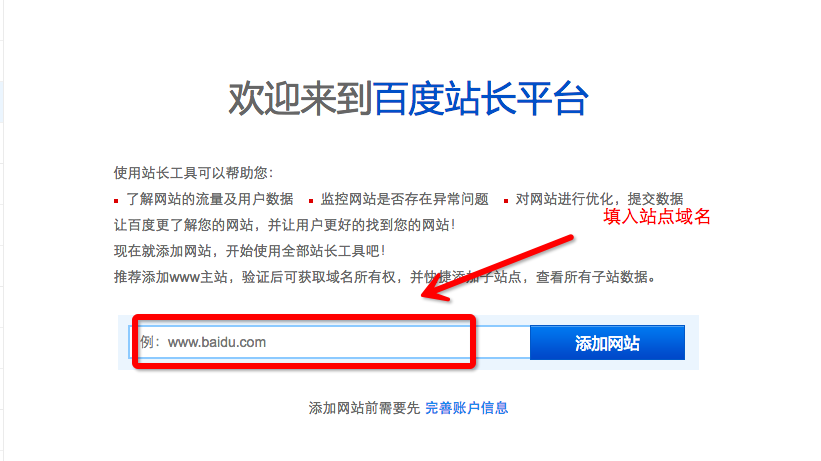
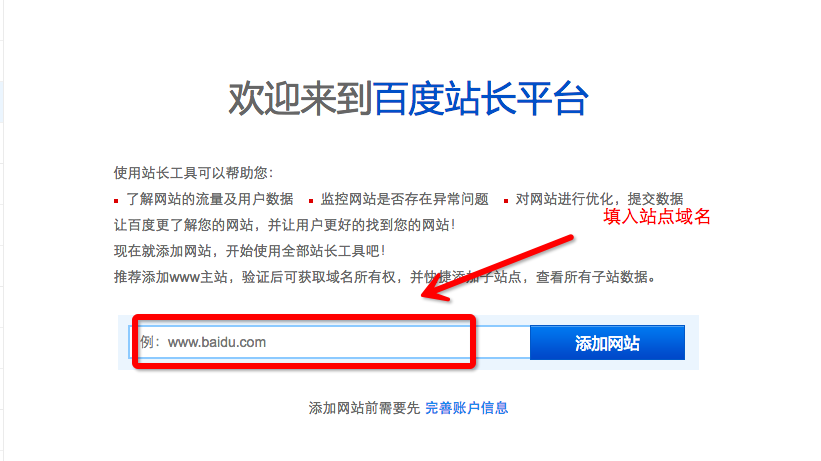
登陆百度站长平台进行站点认证。

进入
网页抓取——>链接提交——>主动推送(实时)复制 token
安装自动提交插件:
1
$ npm install hexo-baidu-url-submit –save
编辑站点配置文件
_config.yml,添加如下内容:1
2
3
4
5baidu_url_submit:
count: 1 ## 提交最新的一个链接
host: www.example.com ## 在百度站长平台中注册的域名
token: your_token ## 请注意这是您的秘钥, 所以请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址, 新链接会保存在此文本文档里注意:记得查看
_config.ym文件中url的值, 必须包含是百度站长平台注册的域名!编辑站点配置文件
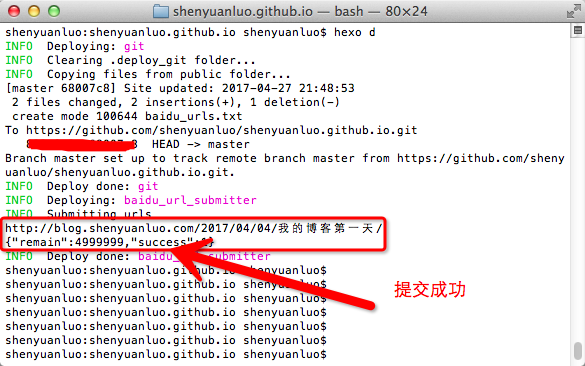
_config.yml,加入新的deployer:1
2
3
4
5deploy:
- type: git
repository: yoururl
branch: master
- type: baidu_url_submitter最后成功效果如下:


添加百度 Sitemap
安装百度 sitemap
1
$ npm install hexo-generator-baidu-sitemap --save
登陆百度站长平台进行站点认证。

网页抓取:将
baidusitemap.xml提交给百度
执行更新站点命令:
1
$ hexo d
此方法本人没有抓取成功,网上查找原因说:
Github把百度的爬虫给屏蔽了。
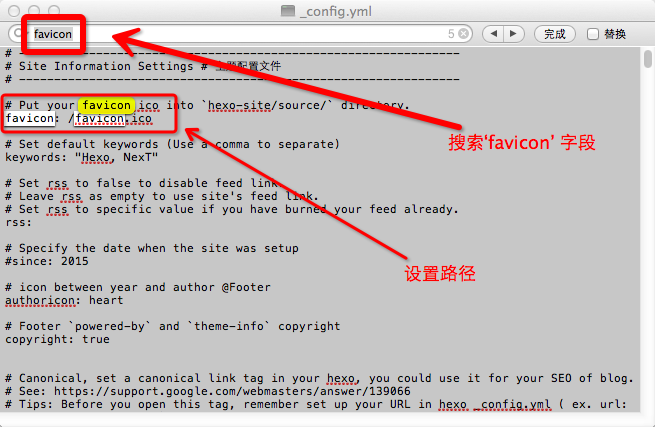
设置’favicon’图标
- 首先要有一个常见格式名(如.jpg, .png等)的图片作为备选
favicon,选择一个favicon制作网站完成制作,例如比特虫是一个免费的在线制作ico图标网站。 - 将
favicon.ico文件放在网站根目录下的source文件夹内即可。 - 编辑主题配置文件
_config.yml,搜索favicon字段,修改相关内容如下:1
$ favicon: /favicon.ico #设置你的博客在浏览器标签页上的图片
- 如图:

不处理’source’目录的个别文件
有时候我们对某些文件不需要进行 hexo 博客主题渲染,需要过滤。
编辑站点配置文件
_config.yml,搜索skip_render字段,修改相关内容来设置忽略的目录,具体如下:(文件匹配是基于正则匹配的)- 单个文件夹下全部文件:skip_render: demo/*
- 单个文件夹下指定类型文件:skip_render: demo/*.html
- 单个文件夹下全部文件以及子目录:skip_render: demo/**
- 多个文件夹以及各种复杂情况:
1
2
3skip_render:
- 'demo/*.html'
- 'demo/**'
添加打赏功能
- 编辑主题配置文件
_config_yml, 添加如下代码:1
2
3
4# Donate 文章末尾显示打赏按钮
reward_comment: 打赏信息语
wechatpay: 微信付款二维码图片的相对或者是绝对URL
alipay: 支付宝付款二维码图片的相对或者是绝对URL

